Lovely Filter
Simplify The Presentation Part In Your App
Created by Howard.Zuo / @右领军大都督
Introduction On Wikipedia
Too much to learn!!

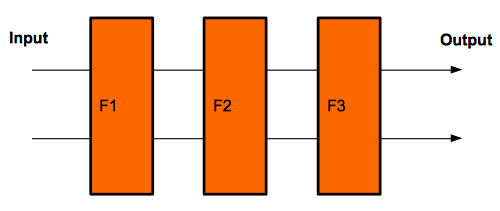
Mechanism

What is AngularJS
- Open-source web application framework maintained by Google
- Design for Single-Page Applications
- Client-side Model–View–Controller
- Extend HTML vocabulary like what WebComponent preferred to do
How Popular AngularJS Really Is
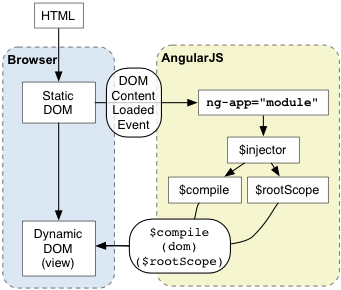
......How AngularJS Bootstrapped
Angular initializes automatically upon
DOMContentLoaded event or when the angular.js script is
evaluated if at that time document.readyState is set to 'complete'. At this point Angular looks
for the ng-app directive which designates your application root.
If the ng-app directive is found then Angular will:

About Angular Filter
- Set UI stuff Free from Logic
- Formats the value of an expression for display to the user
- Can be used in view templates, controllers or services
- Easy to customization
Why Filter Is Important?
UI Stuff Mixed In Logic Is Bad
$.get('ajax/users.json', function(users) {
var newUsers = _.map(users, function(user){
return {
title: item.title.toUpperCase(),
name: item.name,
birthday: formatDate(item.birthday, 'yyyy-MM-dd'),
salary: user.salary + ' RMB'
};
});
var compiled = _.template(tpl);
$('#content').append(compiled({
users: newUsers
}));
});
Service.getDisplayUsers()
.success(function(displayUsers){
var compiled = _.template(tpl);
$('#content').append(compiled({
users: displayUsers
}));
});
M-(VC) ≠ MVC
Filter In Action
Used In Template
Format Filter - touppercase
Used In Template
Collection Filter - range
Used In Controller
angular.module('demo', [])
.controller('DmController', ['$scope', '$filter',
function($scope, $filter){
$scope.formattedDate = $filter('date')(new Date(), 'yyyy-MM-dd');// 2015-10-12
}]);
Used In Service
angular.module('demo', [])
.service('DmService', ['$filter',
function($filter){
this.getEuroMoney = function(amount){
return $filter('currency')(amount, '€');// €26.2
};
}]);